
具体的には、リンク先のページが削除された場合や、URLの変更、サイトの移転などが原因です。
リンク切れは、ユーザーの利便性を低下させたり、検索エンジンのクローラーの巡回効率を低下させるため、SEOにも影響を与えます。そのため、リンク切れの監視や修正は重要です。
リンク切れを防ぐためには、リンク先のURLの正確性を確認し、定期的にリンク切れチェックを行うことが必要です。また、リンク切れを発見した場合には、修正するか、リンク先を変更することが望ましいです。
参考:SEOとは? 企業が実施するSEOの目的・内容とメリット・デメリット
リンク切れの原因には、Webサイト作成者がリンクを貼り間違えること(スペルミスや文字列の誤字、脱字)、JavaScriptの埋め込みコンテンツの中のリンク、リンク先のページが削除されることが挙げられます。
リンク切れの放置は、ユーザビリティを低下させ、クローラーの巡回効率を低下させるため、検索順位の低下に繋がる可能性があります。
語弊がないように補足しますが、リンク切れページが他ページのランキングを下落させる直接的な影響はないとされています。リンク切れが発生しているページが存在すること自体は、他ページのランキング低下に直接影響することはありません。
Googleは、「404 Not Found」の表示はインターネットの正常な動作であり、新しいコンテンツが古いコンテンツを淘汰する中で良く起こりうる自然な現象だから、と発表しています。
ただし、先述したようにリンク切れによって訪問者の利便性が低下することで、ページの評価が下がり、検索順位が下落する可能性はあります。
また、リンク切れを起こしているページに対して、インターネットが適切に404のレスポンスを返すことが検索エンジンにとっても望ましい形とされています。そのため、クローラーが404レスポンスコードを確実に認識できるよう、robots.txtなどを確認しておくことが重要です。
リンク切れをチェックするためのツールは、複数あります。
まずは、無料ツールであるGoogle Search Consoleを使った方法です。カバレッジ機能を使用してリンク切れページを確認することができます。
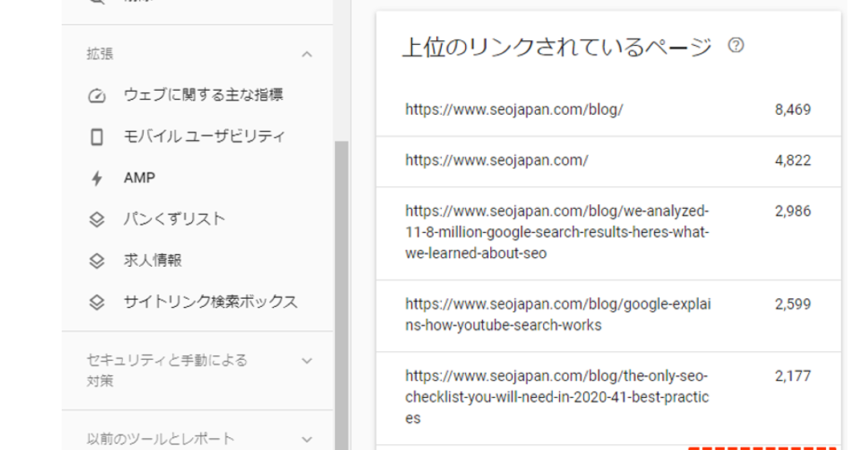
Search Consoleのサイドバーにある「リンク」を選択し、「上位のリンクされているページ」の「詳細」を選択します。
次に右上にある「エクスポート」の「Excelとしてダウンロード」を選択します。
ダウンロードしたExcelファイルにあるURLが、被リンクが張られているページになります。
このURLを切り取ってテキストファイルに保存してください。
WordPressプラグインのBroken Link Checkerがあります。このツールを使用すると、リンク切れが発生した際に通知を受けることができます。ただし、プラグインが増えすぎるとサイトの処理速度が落ちる可能性があるため、注意が必要です。
WordPressサイトの場合、リンク切れを検知してくれるプラグインを使用することはパフォーマンスに影響を与えるため、あまりお勧めできません。そのため、リンク切れチェックはサイト外のツールにオフロードした方が良いでしょう。
しかし、プラグインを使用する必要がある場合は、常にアクティブにしないでください。代わりに、プラグインを1回実行し、リンク切れを修正した後でサイトから削除することをお勧めします。上記のツールのいずれかを使用して、プラグインを停止することも重要です。
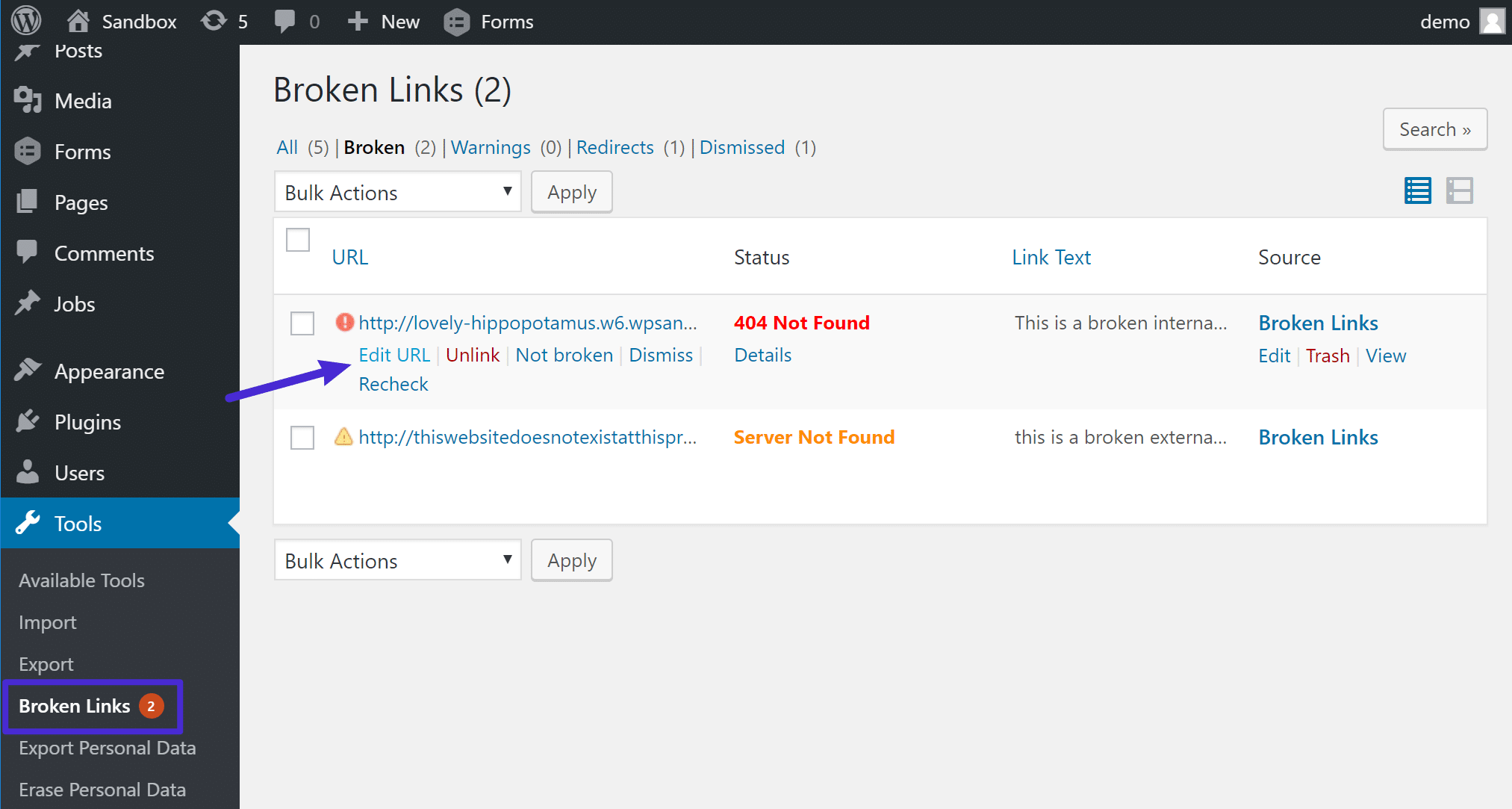
Broken Link Checkerプラグインの使い方は、プラグインをインストールしてアクティブ化したら、「ツール」→「リンク切れ」に移動し、内部リンク切れと外部リンク切れのすべてが表示されます。

ツールで検出されたリンク切れをすばやく修正するには、マウスをリンクに合わせて「URLの編集」を選択すると、個々のページを開かなくてもリンクを編集できます。
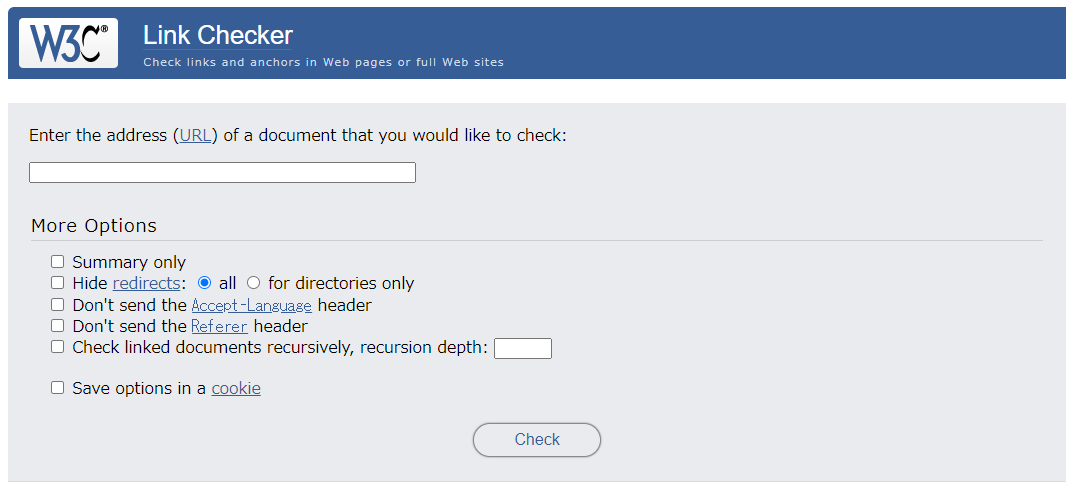
W3C Link Checkerは、Webの標準化団体が提供するリンク切れチェックツールで、ブラウザ上で利用でき、インストールは不要です。
使用方法は、リンク切れをチェックしたいURLをテキストフィールドに入力してCheckをクリックするだけです。サイト全体の調査が完了すると結果が表示されます。ただし、英語表記であるため慣れるまでは使いにくいかもしれません。また、リンク切れが発生しているページを一覧にして特定することはできません。

オプションとして、以下の細かい設定が可能です。
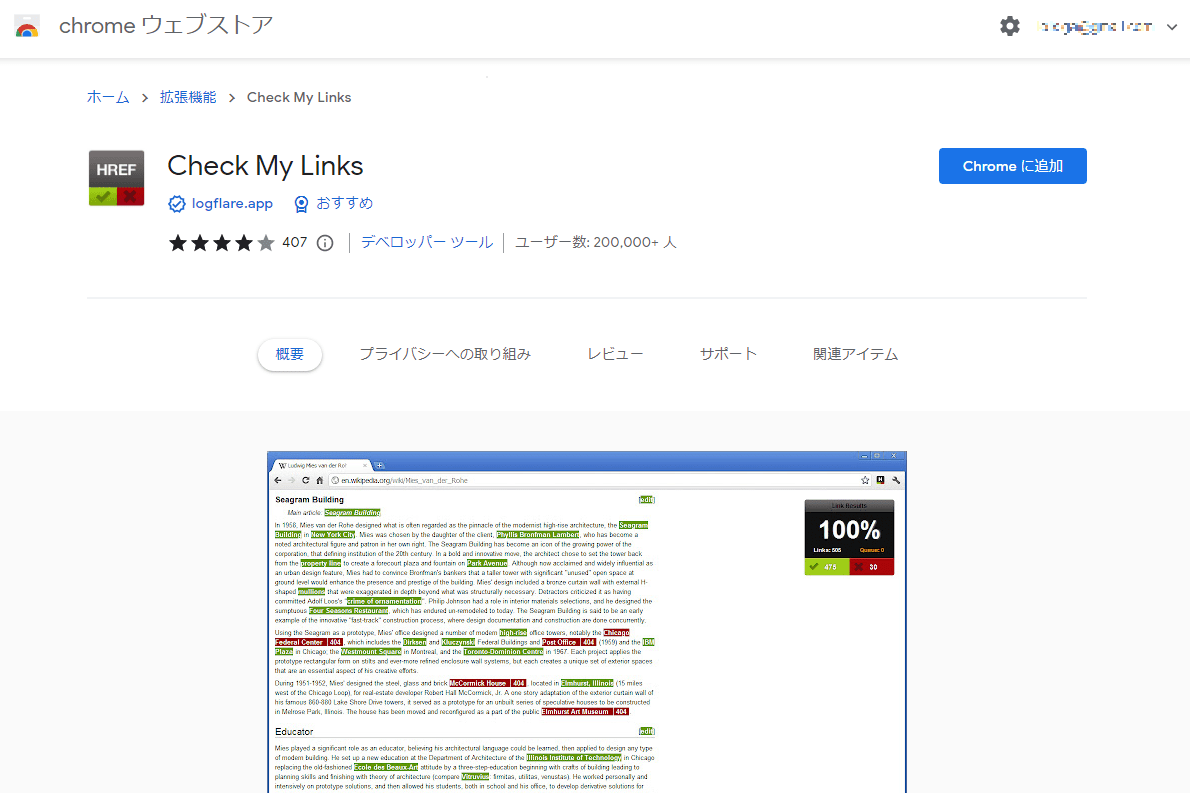
Check My Linksは、Google Chromeの拡張機能として利用可能なリンク確認ツールです。この優れたツールは、Webサイトのリンク切れを迅速かつ効率的にチェックし、修正箇所を特定するのに役立ちます。
ただし、Check My Linksではリンク切れが発生しているページの一覧表示ができないため、該当ページを特定できる他のツールと併用して使用することが最適です。これにより、SEOパフォーマンスを向上させるための詳細な分析やアクションが容易に実行できます。
インストールは簡単で、Googleウェブストアから「Check My Links」を検索し、「Chromeに追加」をクリックするだけで、拡張機能がブラウザに追加されます。インストールが完了すると、ブラウザの右上に専用のアイコンが表示されます。

リンク切れチェックは、対象のWebサイトにアクセスし、アイコンをクリックするだけで簡単に実行できます。チェック結果は、リンク切れやリダイレクトされるページなど、さまざまな状態が明確に表示されます。「Invalid links」の部分に0以外の数値が表示されている場合、リンク切れが発生していることが確認できます。
Check My Linksの特徴は、リンク切れが発生している箇所を赤色で直感的に表示することで、修正が必要な部分を素早く特定できる点です。これにより、ウェブマスターやSEOコンサルタントは、効率的に問題を解決することができます。
Screaming Frog SEO Spiderは「500URL」までなら無料で使用できるツールです。
●ダウンロード先:「Screaming Frog SEO Spider」
Screaming Frog SEO Spiderを起動させ、「Mode」の「List」を選択します。
「Upload」の「From a File」を選択し、先にSearch Consoleからダウンロードしてテキストファイルに保存したものを選択します。
ファイルが読み込まれたら「OK」をクリック。
クロールが始まりますので、ゲージが100%になるまで待ちます。
100%になったらクロールが完了です。
左上にある「internal」タブを選択します。
「Indexability Status」の列に「noindex」と記載されているURLがnoindexが入っているページです。
貴重な被リンクが得られているのに、noindexが入っていると被リンクの効果を得られなくなります。
Google のジョン・ミューラー氏も下記のように話しています。
noindex にしたり、robots.txt でブロックしたりすると、そのページに関連付いているシグナルは基本的にはすべて失われる。なくなってしまうんだ。
たとえば誰かがページにリンクしてあなたがそのページに noindex を設定していたとすると、どこにもリンクしていないことになる。
●引用元:「重複コンテンツ対策にはrel=canonicalを推奨、noindexタグではシグナルがすべて失われる | 海外SEO情報ブログ」
そのため、検索結果に出したくない明確な意図がなければnoindexを外すことを推奨します。
「Response Codes」タブを選択します。
「Status Code」の列に「404」と記載されているURLが404エラーになっているページです。
存在していたページを削除(404エラー)にした場合、しばらくするとインデックスから削除されます。
そのためnoindexのケースと同様に、被リンクが張られている場合 その効果を失うことになります。
●参考:ウェブマスター オフィスアワー 2018 年 12 月 17 日
対処方法としては、移行先のページが存在するのであれば そのページに301リダイレクトをします。
もしなければ、下記のように上位階層のページに301リダイレクトを推奨します。
これにより被リンクの効果(リンクジュース)を上位階層のページに引き継がせます。
このケースで多いのが「過去のイベントページ」です。
イベントを告知したとき、被リンクがせっかく集まったのに、イベント終了後に削除(404エラー)にしてしまうケースをよく見かけます。
このイベントページに貼られたリンクを有効活用するためにも、イベントページは削除せずに残しておくことをおすすめします。
どうしても削除しなければならない場合は、属性の近いページに301リダイレクトを行うことで、被リンクを活かすことができます。
「Status Code」の列に「301」と記載されているURLを探します。
実際にそのページを開き、最終リダイレクト先に「noindex」が入っているか確認します。
その際に役に立つのは、Chromeの拡張機能の「NoFollow」です。
開いているページに「noindex」が入っていると、下記のように表示されますので便利です。
●Chromeの拡張機能:NoFollow – Chrome ウェブストア
このケースは下記のような状態で、先に説明しましたnoindexページと同じ理由で被リンクの効果を失っています。
この場合も、UI/UXや運用上のデメリットがない限りは、noindexを外すことをおすすめします。
手順は「手順⑤ 最終リダイレクト先が「404」のものを探す」と同じで、301リダイレクトしているページを探します。
実際にページを開いて、最終リダイレクト先が「404エラーページ」のものを探します。
その際に役に立つのは、Chromeの拡張機能の「Redirect Path」です。
下記のようにビジュアル的にリダイレクトの過程が見れるため、よく使用しています。
●Chromeの拡張機能:Redirect Path – Chrome ウェブストア
「Redirect Path」を使用して、下記のように最終リダイレクト先が404のものを探します。
このケースは下記のような状態で、先に説明しました404エラーページと同じ理由で被リンクの効果を失っています。
そのため、最終リダイレクト先を正しいURLに変更してください。
検出したリンク切れ一覧を改善していく場合、その原因次第で対応が異なります。
リンクを貼り間違え(スペルミスや文字列の誤字、脱字)の場合は、リンクのURLを修正すれば良いです。ただし、記事ページなどの個別作成ページであれば、一つ一つ修正していくことになりますが、DB系サイトなどプログラムによる生成リンクの場合、プログラム内の記述ミス、あるいは分岐設定漏れ(存在しないURLを生成してしまう)の場合が考えられます。
生成してしまう場合は、その要因に伴って生成されている他のURLも併せて確認し、プログラムを修正のうえ、既存ページにて問題なく表示されているか、URLの生成はなくなったかをテスト環境で検証してから本番公開しましょう。
JavaScriptの埋め込みコンテンツの中のリンクの場合も上記と同様です。
リンク先のページが削除されている場合は、ページを削除した際の対応フローに漏れがあることが考えられます。特定のページを削除する場合、まずはリダイレクトを検討し、またそのページにリンクしているページがあれば、リンク先をリダイレクト先に変更、もしくは削除しましょう。
SEO最新情報やセミナー開催のお知らせなど、お役立ち情報を無料でお届けします。
