こんにちは、アイオイクスの星野です。
事業部内では、ディレクションやデザインなどのクリエイティブに関わる仕事をしています。
今回は企業とのワイヤーフレームやデザイン制作で合意形成のスピードが上がる、Figmaについてご紹介します。
Figmaの導入に迷っている、導入するとどんな使い方ができるのか探している方の参考になると嬉しいです!
Figmaとは?

Figma:https://www.figma.com/
Figmaとは、ブラウザ上で共同編集がかんたんに行えるデザインツールです。
もともと弊社ではデザインの構成案となるワイヤーフレームの作成は、PowerPointやExcelなど、親しみ深いMicrosoftのソフトで作成していました。
一方で、デザインはPhotoshopなどで行うため、Adobe CCアカウントがあるメンバーはPhotoshopで行うこともありましたが、受け渡しに伴い様々な課題がありました。
Figma導入前の課題

- ファイルのやりとりが必要(Chatworkや共有サーバー容量を圧迫)
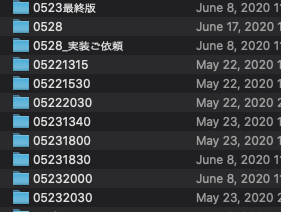
- ファイルのアップデートの度にファイル名が長くなりがち、命名規則がバラバラになりがち
- 履歴管理が追いきれない
- レイアウト変更がしづらい
回数を重ねてくるとワイヤーフレームやデザインを更新やフィードバックする際、1回ごとにスクショを取ってアップするのがディレクター、デザイナーお互いにしんどいんです、、、
Figmaのメリット
Figmaではそれらを解消する下記のようなメリットがあります。
- Windows/Mac/アプリ/ブラウザで利用ができる(それぞれがかなり軽い!)
- ひとつのファイルで最大30日間の履歴管理ができる
- URLをシェアして見れる(アカウントログインなしでも可能)
- 同時編集ができる
- 自動保存される
導入前の課題点として、他のツールなどと比較するとWindows OSアップデート前はWin10以上でなければAdobe XDをインストールすることができず、SketchはMacでしか使えません。
社内はWindowsのみで、Adobe CCも限られたメンバーしかアカウントが発行されていないため、導入・学習コストが低くバージョン違いによる機能制限が少ないPowerPoint、 Excelで運用していました。
対してFigmaでは、ありがちな「やっぱり最初のほうが良くない?戻せる?」にもバージョン名をつけて履歴管理が行なえますし、自動保存のため一回一回Ctrl+Sを連打しての保存も不要です。
ワイヤーフレームを考えている際も、Constraintsからうまく制約をかけることで、Frameを掴んで要素が間延びすることなく作成が可能になりました。
リモートワークとの親和性も高い
4月以降弊社や企業でも、リモートワークでの対応が増えた今、URLをシェアしてどんな担当者でも同期された最新データを確認できる機能はまず最大のメリットです!
しっかり作り込んだデザインデータを画面共有しながらチェックするのは、PCスペックによって左右される上、通信状況によっては画面共有のアップロードが追いつかず、「やっぱりスクショ取って送ってもらっていい?」となりかねません。
Figmaはデスクトップアプリをインストールしなくても、ブラウザ上でお互いに画面を開いておけるので、その点通信、PCスペックに左右されることがありません。
リモートワーク下において、対応プラットフォームが多いことも導入コストを減らす要因でしょう。
ワイヤーフレームやデザインを直接調整する編集者はWindowsのデスクトップアプリで作り込み、フィードバックを行う担当者はブラウザでかんたんに開くのみ、などといった選択肢を選ぶことができます。
私は、自宅ではMacを使用しているため、Win⇄Macで他メンバーとやり取りしても文字化けなどの障害が少ないこともメリットのひとつです。(日本語入力のバグは発生しますが…)
Figmaの契約プランとアップグレードするタイミング
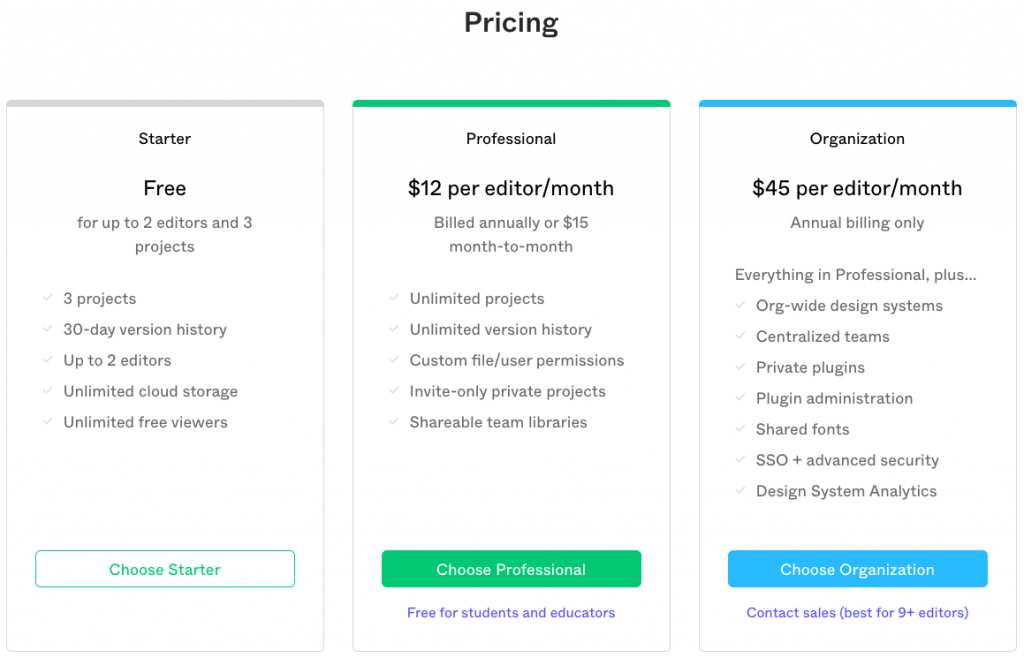
FigmaにはFree, Professional, Organaizationの3つの契約プランがあり、当初はFreeプランのまま利用していたのですが、2人以上同時ログインして編集する可能性や、公開範囲の制限を行いたくProfessional Planに切り替えました。
Freeプランは制限がありますが、実際にチーム内でFigmaファイルを作成するのは2名までであれば、プロジェクトを終了後にFigmaファイルを格納しておき削除するなどの運用でカバーできると思います。
ProfessionalプランでFreeプランから下記のように制限が解除されました。
- プロジェクト数3件から無制限
- 30日の履歴制限から無制限
- カスタムファイル/ユーザー制限の変更が追加
- プロジェクトの非公開と招待された人のみがアクセスできる制限追加
- チームライブラリの解放追加
Figmaでクライアントとのデザイン合意形成のスピードを上げる

Illustration by Freepik Stories
URL共有での個々人で最新データを確認、その場で修正や改善案を調整・指示できることから、単純に今まで必要だった「修正の度にスクリーンショットを…」の過程を削ることができ、デザインに集中できるようになりました。
最新のデータが確認できることから、都度挟んでいた社内の進捗確認や、認識ズレが少なくなります。
合意形成のスピードが上がったポイント

Illustration by Freepik Stories
- ステークホルダーにURLをシェアし、それぞれにコメントを追加してもらう
- 画面遷移や実装後のイメージをPrototype機能を使って表示・説明
- PowerPointなどと違いカンバスの自由度が高いため、ブランドカラーや選定イメージなどを配置しておける
今までは各ステークホルダーの承認を経て、数日後にフィードバックをバラバラにいただく…といったことがありました。
プロトタイプはミーティングの際、コーディング後の実装イメージとして多用しましたが、社内、社外ともに
- 「ファーストビューってこのワイヤーフレームだとどこまで表示されるかな?」
- 「このメニューってリンク先どこに行くんでしたっけ?」
といった場面でも理解や説明がしやすく、「プロトタイプで見た感じ結構長いから、コンテンツの順番入れ替えようか」と実機での見え方に近いため重宝する機能です。
また、カンバスが広いことで、事前情報でいただいたカラーコードや、ファーストビューの選定イメージなども複数配置し、その場で決めていただけるようになりました。
自由度が高いことによる課題もあるが、運用でカバー

Figmaを使ったメリットや操作性が良い一方、弊社でもFigmaを導入してまだまだ進化の途中ですし、見えてきた課題もあります。
カンバスの自由度が高く、情報が多すぎるとそれぞれのステークホルダーが混乱します。
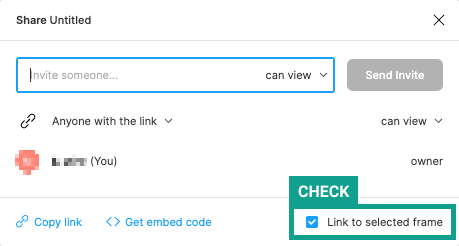
そういった場合はURLをシェアする際に逆に情報を絞るか、確認してほしい箇所のFrameを指定か一回り大きいFrameを配置して、’Link to selected frame’ にチェックを入れたURLをシェアすると良いでしょう。(現時点では対象のFrameのみを表示する機能などはないようです。)
社内ではまだ一部のメンバーしか使っていないものの、プラグインをうまく使うことによりPowerPointやPhotoshopの出番が減り、時間の短縮化を狙えるかもしれません。
まとめ
今回はFigma導入のメリットや課題をご紹介しました。
Figmaはまだまだ発展途上のツールではありますが、どのデバイスでも開け、同時編集が可能なことからコミュニケーションが取りやすい期待のツールと言えます。
今後もFigmaの活用事例の紹介や、対応策などをご紹介していきます。
アイオイクスではSEOを軸としたWebコンサルティングサービスを提供しています。
いわゆるSEOの型に沿った施策ではなく、お客様の事業やWebサイトの構成を踏まえた最適な施策のご提案を重要視しています。SEOにお困りの際はぜひご相談ください。
→SEOコンサルティング サービスページ
アイオイクスでは一緒に働く仲間を募集しています
アイオイクスのWebコンサルティング事業部では、「一緒に挑戦し、成功の物語を共有する」という理想像を掲げ、本質的な取り組みを推進しています。私たちと汎用性の高いスキルを突き詰め、自由に仕事をしていきませんか。
メールマガジンの登録はこちら
SEOに関連する記事の更新やセミナー情報をお届けします。