こんにちは、Webコンサルタントの谷藤(@go_tanifuji)です。
今回のテーマはモバイルSEOです。
Googleは2015年5月に「アメリカや日本を含む10か国において、モバイルユーザーのGoogle検索がPCユーザーより多く行われている」ことを公表しました。
あれから6年近くがたった今、より多くのモバイルユーザーがあなたのサイトを訪問しているはずです。
またインデックス対象をモバイルページにするMFIへの完全移行が2021年3月(予定)に控えていることもあり、モバイルSEOの重要度が上がっています。
そのため私がよく見かけるモバイルページのミスやその改善方法をまとめてみましたので、参考にしてみてください。
3つのモバイルSEO対応
モバイル対応をする方法として、下記の3つが挙げられます。
- 別々のURL
- 動的な配信
- レスポンシブデザイン
タイプ別によくあるミスを紹介しますので、ご自身のサイトでミスが起きていないかチェックしてみてください。
1.別々のURL
PCページとモバイルページが「別々のURL」、「別々のHTML」でモバイル対応をしているサイトを通称「別々のURL」といいます。

●引用元:別々の URL | Google 検索セントラル | Google Developers
Googleは「別々のURL」は実装と保守が困難なため推奨していません。
しかし社内事情で変更したくてもできないケースがあります。
アノテーションのミス
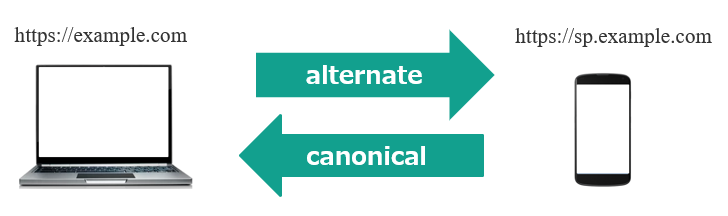
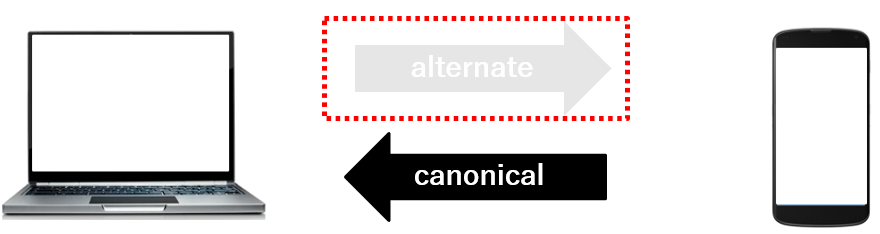
別々のURLの場合、PCページとそれに対応するモバイルページの関係を 「1 対 1」 にするように、rel=”alternate” および rel=”canonical” のマークアップを行います。
これをアノテーションと呼びます。
「alternate」の記述例
「canonical」の記述例
ここでよくあるミスはPCページとモバイルページが「1対1」になっていないケースです。
下記は、URL末尾の「index.html 有り無し」をindex.html有りにアノテーションで正規化をしようとしてしまい、PCページとモバイルページが「1対1」にならなくなっているケースです。
この場合、赤く囲ったページが独立したページと認識されてしまいます。
この場合、PC検索でPCページもモバイルページも両方 検索結果に出てしまう現象が起きたり、ランキングが下がることもあります。
同じページのパソコン版とモバイル版が別個のエンティティとして処理されると、どちらの URL もパソコンの検索結果に表示され、それらの関係が Google に正しく伝えられた場合よりもランキングが下がる可能性があります。
別々の URL | Google 検索デベロッパー ガイド | Google Developers
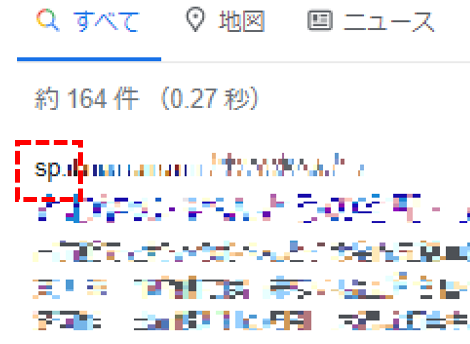
下記はPC検索において、モバイルページが表示されてしまっている例です。
アノテーションをミスしている箇所の見つけ方
アノテーションが正しく設定されている場合は、モバイルのSearch Consoleおいて「有効」に表示されます。
逆に問題がある場合はカバレッジの除外に表示されます。
具体的には下記の2つです。
- 重複しています。ユーザーにより、正規ページとして選択されていません
- 代替ページ(適切な canonical タグあり)
1.重複しています。ユーザーにより、正規ページとして選択されていません
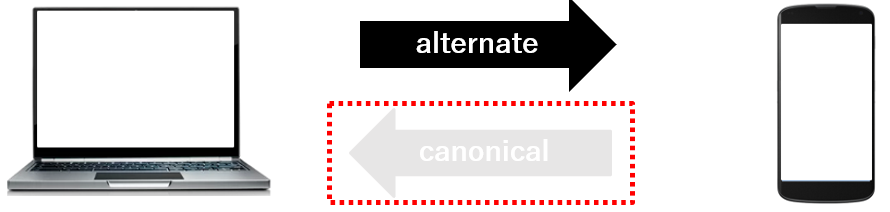
この表示が出た場合、下記のようにモバイルページにcanonicalが設定されていない可能性があります。対応するPCページへcanonicalを設定して下さい。
●関連記事:「重複しています。ユーザーにより、正規ページとして選択されていません」とSearchConsoleで表示されたときの対処方法
2.代替ページ(適切な canonical タグあり)
この場合、下記のようにPCページからalternateが設定されていない可能性があります。対応するPCページからalternateを設定してください。
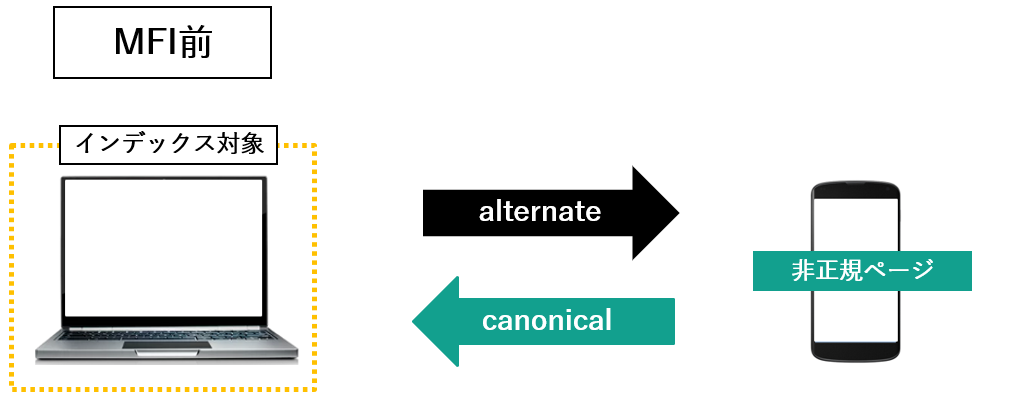
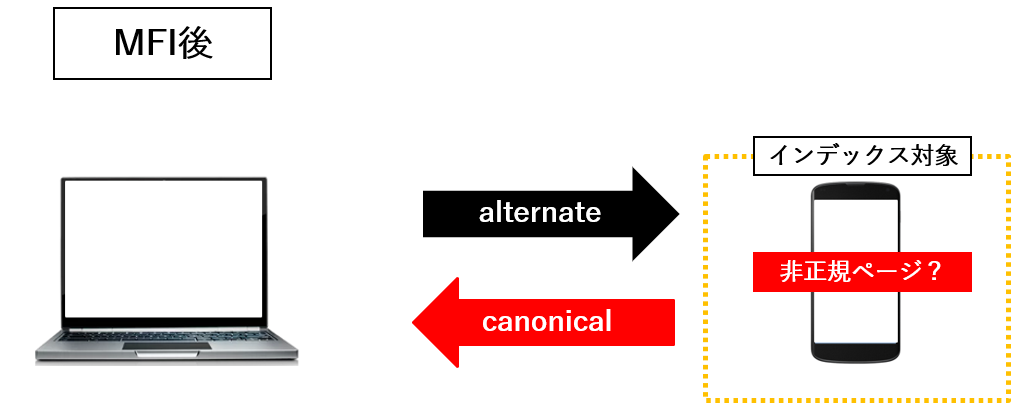
MFI後のアノテーション
よくある質問で、「MFIが来る前にアノテーションを逆にしなければいけないのですか?」というものがあります。
MFIはモバイルページをインデックス対象にするものです。
しかし、既存の状態だとcanonicalの向き先がモバイルページからPCページになってしまいます。
そのためモバイルページが非正規ページになってしまうのではないか ということです。
回答としては、Google側で処理してくれるので既存のままで問題ありません。
Q. MFI では正規ページがモバイル向けページになる。別々の URL 構成では rel=”canonical” は PC 向けページを現在は指定しているが、MFI ではどうなるのか?
理論的に考えれば、正規ページであるモバイル向けページを rel=”canonical” で指定すべきだが、今の構成をウェブマスターたちに変更するように強いることはしたくない。
PC 向けページを正規ページとして指定すると逆になってしまうが、Google 側で処理するのでアノテーションの関しては今のままでいい。したがって変更は不要。
来日したGoogleゲイリーに何でも聞いてみた――プロジェクトOWL、検索アナリティクス、PWA etc. #inhouseseo
JavaScript、CSS、画像のファイルのブロック
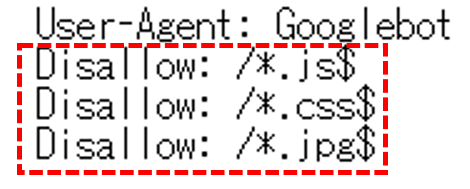
robots.txtでGoogle botをモバイルページのJavaScript、CSS、画像のファイルへのアクセスをブロックしてしまうケースです。
これを行うとJavaScriptなどがGoogleに認識されない状態で評価されるため、ランキングが下がる可能性があります。
最適なレンダリングとインデックス登録を実現するため、ウェブサイトで使用している JavaScript ファイル、CSS ファイル、画像ファイルに Googlebot が確実にアクセスできるようにしてください。
そうすることで、Googlebot がウェブサイトの表示を一般的なユーザーと同様に確認できるようになります。
サイトの robots.txt ファイルでそれらのアセットのクロールを禁止すると、Google のアルゴリズムによるコンテンツのレンダリングとインデックス登録を直接的に妨げることになります。
その結果、ランキングが下がる可能性があります。
よくある誤り | Google 検索セントラル | Google Developers
リダイレクトの誤り
モバイルユーザーがPC用ページにアクセスした場合、対応するモバイル用ページへリダイレクトする必要があります。
そのため対応していないページ、例えば常にトップページにリダイレクトするのは誤りです。

●引用元:よくある誤り | Google 検索セントラル | Google Developers
もし対応するモバイルページが無い場合は、そのままPCページを表示させることをGoogleは推奨しています。
対応するスマートフォン用ページがサイトにない場合は、ユーザーをスマートフォン サイトのホームページにリダイレクトするのではなく、パソコン用ページをそのまま表示します。
このような場合は間違った動作をするよりも何もしない方が無難です。
よくある誤り | Google 検索セントラル | Google Developers
またリダイレクトする際は「302リダイレクト」を使用してください。
私の経験談ですが、301リダイレクトにしているサイトで、PC検索でモバイルページがインデックスされる現象がありました。
302リダイレクトに変更することでこの現象は改善されましたので、もし同じ状況でお困りでしたら試してみてください。
サーバーのリダイレクトで使用可能な HTTP ステータス コード 301 と 302 のうち、できる限り 302 を使用することをおすすめします。
別々の URL | Google 検索セントラル | Google Developers
MFI(モバイル ファースト インデックス)対応のミス
2021年3月までにすべてのサイトがMFIに移行される予定です。
現在移行されていないサイトはMFI対応ができていないサイトですので、移行前に修正する必要があります。
注意すべき点は下記の5つです。
- モバイルページとデスクトップページのメインコンテンツを同じにする
- モバイルページとデスクトップページのメタデータを同じにする
- モバイルページとデスクトップページの構造化データを同じにする
- モバイルページにクオリティの低い画像を使用しない
- モバイルページとデスクトップページで異なるURLで画像を配信しない
2.動的な配信
PCページとモバイルページを「同じURL」、「別々のHTML」でモバイル対応しているものを「動的な配信」といいます。

●引用元:動的な配信 | Google 検索セントラル | Google Developers
クローキングのペナルティ
動的な配信はユーザーエージェントに応じてHTMLの出し分けを行います。
その際に、Googlebotとモバイルユーザーで異なる出し分けをしてしまう場合、Googleガイドライン違反の「クローキング」にあたるので注意が必要です。
ユーザー エージェントの検出ではクローキングに十分注意してください。
ユーザー エージェントを検出する際、サイトではユーザー エージェント文字列でデバイス名を探してデバイスクラスまたはデバイスタイプを検出します。
Googlebot だけを検索するべきではありません。
すべての Googlebot ユーザー エージェントは自身を特定のモバイル デバイスと見なすので、モバイル デバイスとまったく同様に扱う必要があります。
動的な配信 | Google 検索セントラル | Google Developers
MFI(モバイル ファースト インデックス)対応のミス
こちらに関しては別々のURLの対応で説明したとおりです。
3.レスポンシブデザイン
PCページとモバイルページを「同じURL」と「同じHTML」でモバイル対応しているものを「レスポンシブデザイン」といいます。
Googleはレスポンシブデザインでモバイル対応をすることを推奨しています。

●引用元:レスポンシブ ウェブ デザイン | Google 検索セントラル | Google Developers
隠しテキストのペナルティ
レスポンシブデザインでミスしがちなのは、モバイルユーザーに一部のコンテンツを見せないように設定している場合です。
この場合、「隠しテキスト」あたりGoogleガイドライン違反になるためペナルティを受ける可能性があります。
●参考:ウェブマスター オフィスアワー 2020 年 08 月 06 日
共通
インタースティシャル
メインのコンテンツを覆うようなポップアップなどをインタースティシャルといいます。
Googleは2017年1月10日より、インタースティシャルのあるモバイルページのランキングを下げるようにしました。
煩わしいインタースティシャルが表示されるページは、すぐにコンテンツにアクセスできるページに比べユーザー エクスペリエンスが低くなります。
画面が小さいモバイル端末であればなおさらです。
Google では、モバイル検索時のユーザー体験をさらに高めるため、ユーザーがモバイル検索結果からページに遷移した際、すぐにコンテンツにアクセスできないようなページを、2017年1月10日より、これまでよりも低く掲載する可能性があります。

●引用元:Google ウェブマスター向け公式ブログ [JA] : モバイル ユーザーが簡単にコンテンツにアクセスできるようにするために
ただし、法律上の必要性に基づいて表示されるものに関してはランキングの影響を受けません。
●引用元: 日本イーライリリー株式会社 医療関係者向けサイト
正しく使うことで、新しいランキング要素の影響を受けない手法についても例を挙げておきます。
法律上の必要性に基づいて表示されているように見えるインタースティシャル(Cookie の使用、年齢確認など)。
Google ウェブマスター向け公式ブログ [JA] : モバイル ユーザーが簡単にコンテンツにアクセスできるようにするために
モバイル フレンドリー
2015年4月21日にモバイル フレンドリーアップデートが行われました。
これはモバイルの小さい画面でも読みやすく、使いやすいモバイルページを評価するというものです。
具体的な特徴としては、下記の3つが挙げられます。
- 携帯端末での検索の掲載順位にのみ影響する
- 世界中のすべての言語で検索結果に影響する
- ウェブサイト全体ではなく、個々のページが対象となる
サイトがモバイルフレンドリーかどうかは、下記の2つの方法で調べることができます。
- モバイル フレンドリー テスト
- Google Search Consoleのモバイル ユーザビリティ レポート
モバイル フレンドリー テスト
Googleは下記のモバイル フレンドリー テストというツールを用意しています。
URLを入力すると下記のような結果が出てきますので、これを基にモバイルフレンドリーにしていきます。
ただし、このツールはページごとでしか調査ができないので、サイト全体を調査したい場合は次の「Google Search Consoleのモバイル ユーザビリティ レポート」がおすすめです。
Google Search Consoleのモバイル ユーザビリティ レポート
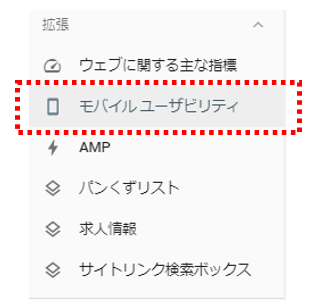
Search Consoleのサイドバーにある「モバイルユーザービリティ」を選択します。
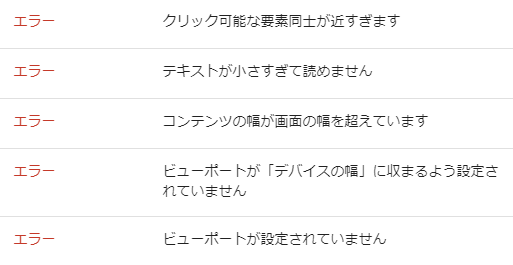
そうすると、下記のようにモバイルフレンドリーではないページと、その理由が表示されます。
これを基に修正を行い、モバイルフレンドリーにしていきます。
Speed Update
2018年7月9日にSpeed Update行われました。
これは極端にページスピードが遅いモバイルページの評価を下げるという内容です。
具体的に読み込み速度が何秒だと対象になるということはGoogleは公表していません。
わかっているのは複数の指標を用いて判断しているということです。
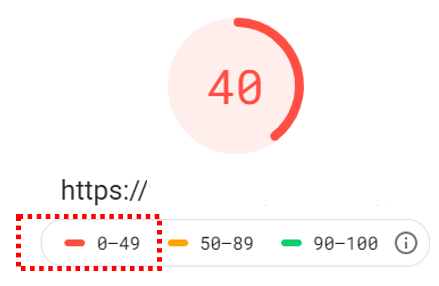
そのうちの一つが「PageSpeed Insights」です。
そのため目安としては、PageSpeed Insightsで「49」以下だった場合、改善することを推奨いたします。
Core Web Vitals
UX(ユーザー エクスペリエンス)の評価指標であるCore Web Vitalsを、2021年5月にランキング要素に追加されることになりました。
そもそも「Web Vitals」というのは優れたUXを実現させるGoogleの取り組みを指します。
ウェブで優れたユーザー エクスペリエンスを実現するために重要と思われる品質シグナルの統合ガイドを提供する取り組みです。
Google Developers Japan: Web Vitals の概要: サイトの健全性を示す重要指標
その中心となる指標がCore Web Vitalsで、具体的には下記の3つになります。
- LCP(Largest Contentful Paint ):主要コンテンツの読み込み時間
- FID(First Input Delay ):最初の入力までの応答性
- CLS(Cumulative Layout Shift ):コンテンツの視覚的な安定性
Core Web Vitalsの確認方法
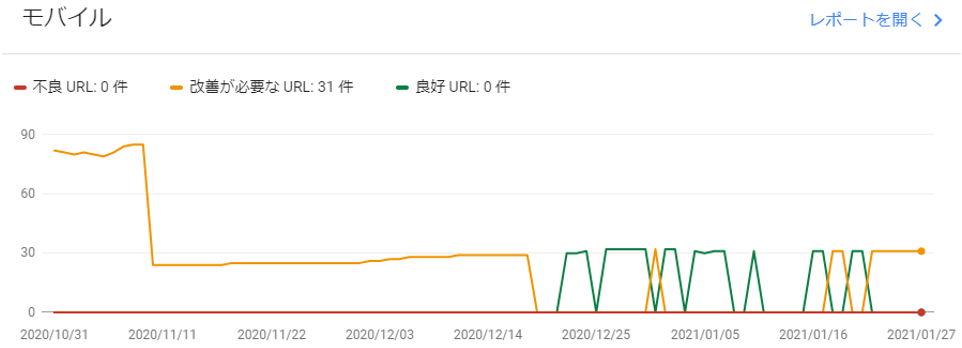
Google Search Consoleの「ウェブに関する主な指標」を選択します。
そうすると、下記のように問題が発生しているかわかります。
改善方法
LCP、FID、CLSの改善方法は下記の通りです。
LCPの改善方法
LCPの数値が悪い主な原因は、「サーバーの応答時間」と「リソースの読み込み時間」が遅いことです。
そのため改善方法としては下記の4つが挙げられます。
- サーバーを最適化する
- ユーザーを近くのCDNにルーティングする
- HTMLページをキャッシュファーストで提供
- サードパーティの接続を早期に確立する
FIDの改善方法
FIDの数値が悪い主な原因は、JavaScriptの実行量が多いことです。
そのため改善方法としては下記の3つが挙げられます。
- 長いタスクを分割する
- web workerを使用する
- JavaScriptの実行時間を短縮する
CLSの改善方法
CLSの数値が悪い主な原因は、画像やフォントのずれです。
そのため改善方法としては下記の2つが挙げられます。
- 画像サイズを指定する
- link rel=preloadの使用
Core Web Vitalsの改善は深い専門知識が必要になります。
そのためエンジニアの協力を得ながら進めていくことを推奨いたします。
SEOにおける重要度
結論からいいますと、重要度は低いです。
新しくランキング要素に追加されるということで、ネット上で話題になっていると「早く準備をしないと順位が落ちてしまう」と焦ってしまいますよね。
しかし、Core Web Vitalsがランキング要素になった後も、今まで通りコンテンツの方が重要です。
ページ エクスペリエンスの構成要素はすべて重要ですが、ランキングでは、ページ エクスペリエンスの一部の要素が平均以下であっても、総合的に優れた情報を含むページが優先されます。
優れたページ エクスペリエンスが関連性の高い優れたコンテンツに勝ることはありません。
Google ウェブマスター向け公式ブログ [JA] : より快適なウェブの実現に向けたページ エクスペリエンスの評価
イメージとしてはコンテンツの評価が同等だった場合に、Core Web Vitalsが優れている方を評価するという程度のものです。
そのため、コンテンツにまだ施策の余地があればそちらを優先してください。
よくある勘違い
Core Web Vitalsの評価対象はモバイルページのみです。
そのためPCページのCore Web Vitalsはランキング対象にはなりません。
●参考:Google 検索オフィスアワー 2020 年 12 月 23 日
まとめ
モバイルページのミスは気づきづらいものが多いです。
特に「別々のURL」の場合は保守が複雑になることから、気づかないうちにミスを積み重ねているケースをよく見かけます。
そのため、今回の記事があなたのモバイルページのミスが見つかるきっかけになれば幸いです。
もしSEOでお困りのことがありましたら、下記から問い合わせください。
サービス資料のダウンロードは下記からできます。
では、また次の記事でお会いしましょう!
アイオイクスではSEOを軸としたWebコンサルティングサービスを提供しています。
いわゆるSEOの型に沿った施策ではなく、お客様の事業やWebサイトの構成を踏まえた最適な施策のご提案を重要視しています。SEOにお困りの際はぜひご相談ください。
→SEOコンサルティング サービスページ
アイオイクスでは一緒に働く仲間を募集しています
アイオイクスのWebコンサルティング事業部では、「一緒に挑戦し、成功の物語を共有する」という理想像を掲げ、本質的な取り組みを推進しています。私たちと汎用性の高いスキルを突き詰め、自由に仕事をしていきませんか。
メールマガジンの登録はこちら
SEOに関連する記事の更新やセミナー情報をお届けします。